Apply for the Position
Fill out the form below to submit an application for the position.
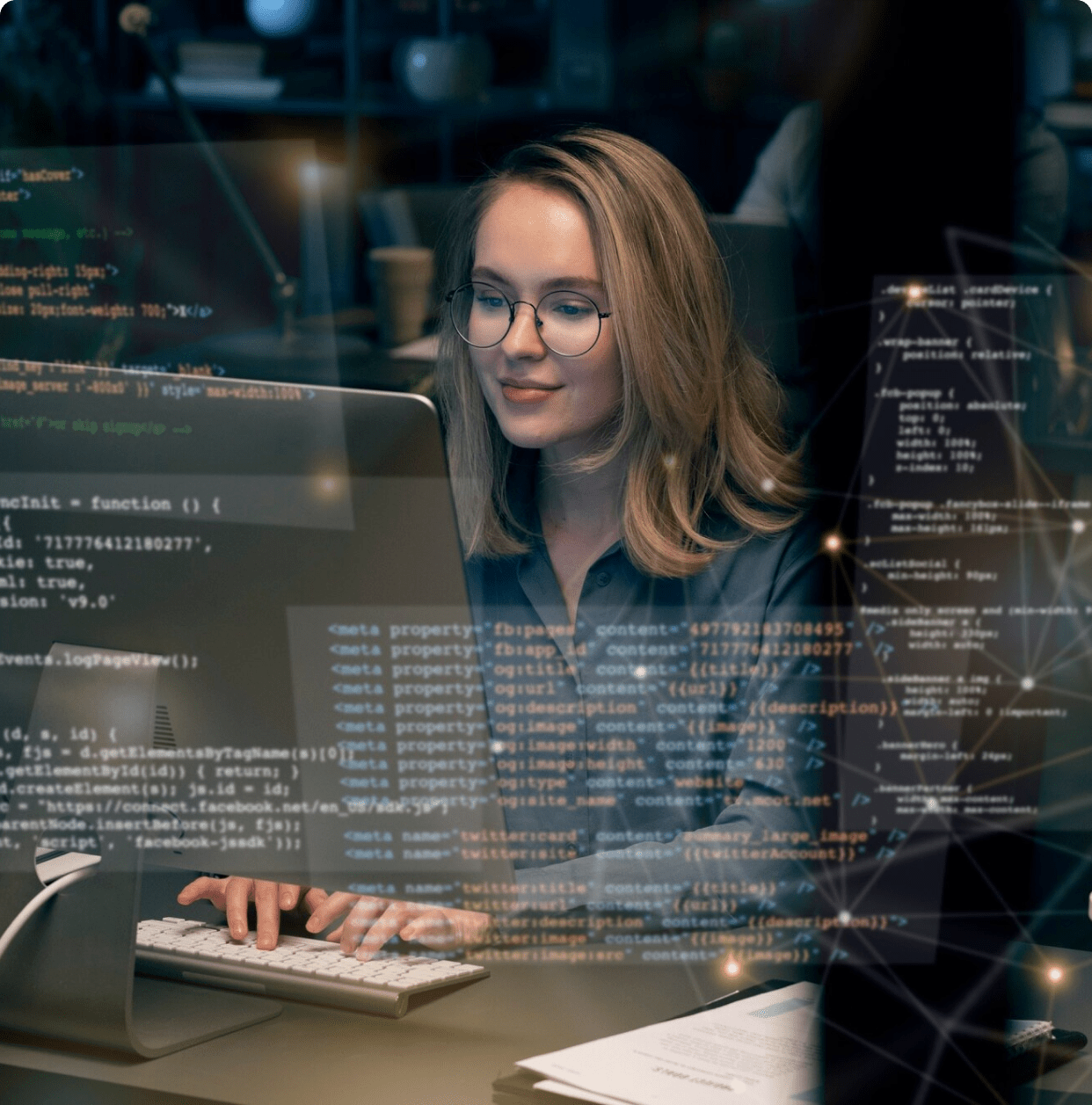
Hiring our Senior-level CSS Developers is easy. They are vetted, work remotely, and are ready to join your team for your next big project.


CSS (Cascading Style Sheets) is a style sheet language used for describing the presentation of a document written in HTML or XML. It defines how elements on a web page should look—such as colors, layouts, and fonts—making it a crucial tool for creating visually appealing websites and user interfaces. CSS allows developers to create responsive, mobile-friendly designs and enables separation of content from design for easier maintenance and scalability.


CSS is fundamental to web development and is used across industries to create sleek, intuitive, and responsive web applications. Whether you’re developing an e-commerce platform, corporate website, or mobile-first app, CSS plays a pivotal role in enhancing user experience and accessibility. Major tech companies, startups, and digital agencies all rely on CSS for the creation of visually appealing, performance-optimized websites and interfaces.

Skills & Expertise
John Smith
Tech Manager, HubSpot
All our candidates undergo four rounds of interviews to test for cultural alignment, soft skills, and technical understanding, so that we can provide you with qualified and vetted candidates.
Just tell us the skillset you're looking for. Within 1-3 days, you'll receive 3-10 profiles of developers, most of whom have collaborated on multiple projects.
Review the profiles and select who you'd like to interview. There's no commitment until you've met and approved of our talent.
Experience genuine conversation as every candidate uses their webcam during interviews. Within days, you'll be discussing your project with your handpicked developers.
We pave the way for your success. Offering complimentary training, we ensure smooth onboarding for U.S. companies integrating our developers into their teams.
Partner with us and gain access to a pool of top-tier CSS talent, ready to integrate seamlessly into your team and drive results.
Frequently asked questions about our CSS Developers.
Empower your projects with top-notch CSS developers who bring expertise, passion, and innovation.
Join our newsletter
Receive regular updates and resources to help you succeed.
Technologies
© 2024 Synergy Sparq. All rights reserved.
Fill out the form below to submit an application for the position.